YouTubeをブログに貼るメリット
「滞在時間を増やす方法」でも紹介したように、動画をブログに貼ると滞在時間が延びる可能性があります。しかしそのまま貼るのでは、効果が低い場合がありますので、いくつかのチェックポイント確認して下さい。
ブログを書くので精一杯で面倒くさい作業は避けたい!という方でも、後からリライトや見直しの過程で修正する上でも有効です。
まずは、YouTubeでお目当ての動画を表示させましょう。
これは、自分の動画でも他人の動画でも同様です。
YouTube動画埋め込みの最も簡単な方法
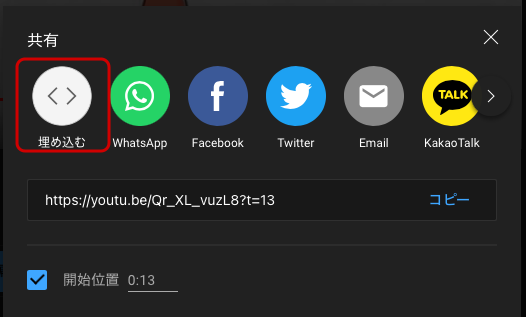
動画の右下に「共有」というアイコンがありますので、これをクリックして下さい。

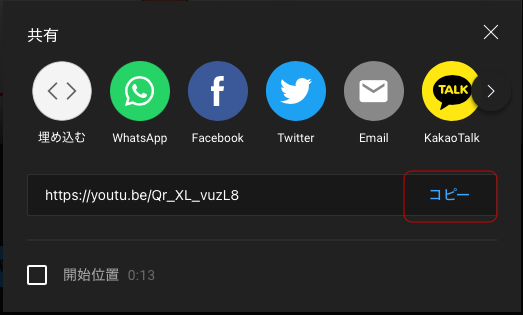
特に何も設定しない場合は、アイコン群の下にあるURLをコピーして下さい。
「コピー」という文字をクリックすると自動的にコピーされます。

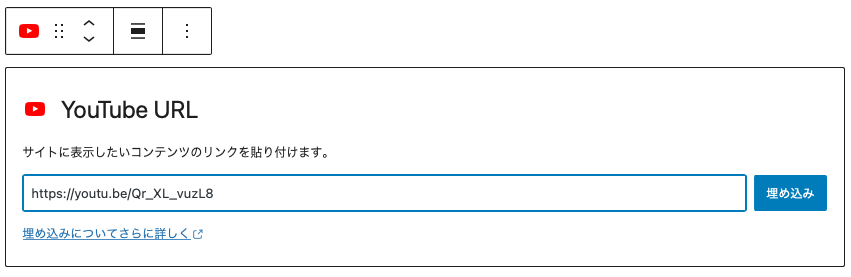
WordPressの編集画面に戻り、表示させたい場所にペーストすれば、自動的にYouTubeの動画が表示されます。

このようになります↓
但し、使っているエディタの種類によります。
通常はGutenbergエディタを使っているはずです。
Classicエディタ(昔のWordpress標準の編集画面)でもビジュアルエディタであれば同じようにURLをペーストするだけで動画が表示されます。
細かく設定してより効果的に!
Gutenbergであれば、画面の大きさを変更することも可能です。
動画もFull HDで製作されている事が多くなりました。画面中の文字などが大きなサイズでよく見れるようになっている事もあります。
ブログの中に埋め込まれた状態では、小さすぎて大変見にくい動画になります。
ブログの読者は、YouTubeでこの動画を見ようとします。するとページから離脱を誘発してしまうことになります。
動画の位置や大きさの設定
動画の大きさにも気を遣うようにしましょう。
WordPressの編集画面では
- なし
- 左寄せ
- 中央揃え
- 右寄せ
- 幅広
- 全幅
と6種類の配置と大きさの設定があります。
どのように表示されるかはテーマとの兼ね合いで決まります。
「左寄せ」「右寄せ」はかなり小さい画面がテキストを回り込みにして表示します。
動画の中の映像に特に意味が無ければ、これを選んでも問題無いと思います。
- 記事の幅いっぱいに表示させたい場合は「中央揃え」
- 記事の幅をはみ出して表示させたい場合は「幅広」
- 画面の左右の枠までいっぱいに表示させたい場合は「全幅」
を使うことが出来ます。
サイドバーなどが有る場合はそれを隠してしまう場合もあるので一度試して確認してみると良いでしょう。
とても簡単に設定できますので、気軽にYouTube動画を貼ることが出来ます。
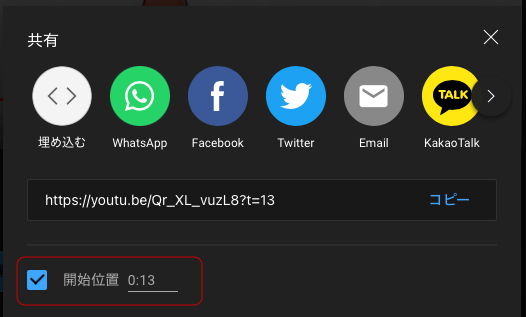
開始時間
URLをコピーする時に再生位置のチェックボックスにチェックを入れることで、現在再生して停止中の場所からスタート出来ます。もちろん、この数字を変更する事で任意の場所から再生することも可能です。
https://youtu.be/Qr_XL_vuzL8?t=13

このURLの最後に「?t=秒数」という部分になります。コピーした後でもこの数字を変えれば変更できます。
自動再生、ミュート、コントロールの非表示
さらに細かく設定したい場合は、iFrameで行う必要があります。
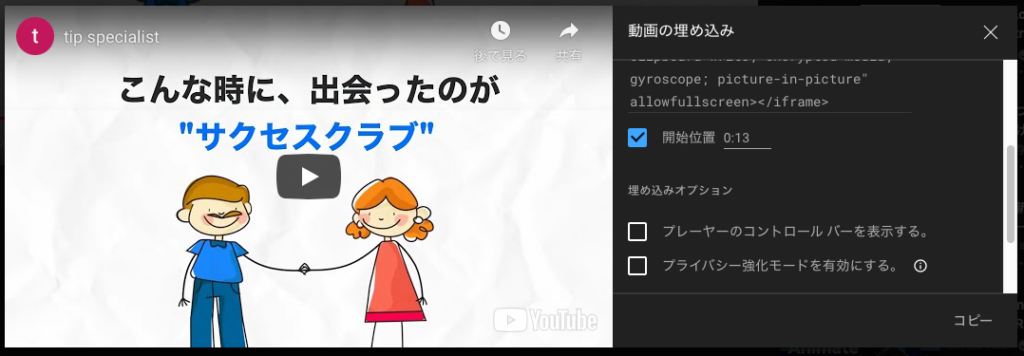
共有の「埋め込む」をクリックします。

この画面でもいくつかの要素を設定可能です。

開始時間
現在再生して停止中の場所からスタート出来ます。もちろん、この数字を変更する事で任意の場所から再生することも可能です。
その他
- プレーヤーのコントロールバーを表示する
- プライバシー強化モードを有効にする
必要に応じてチェックを入れたり外したりすることが出来ます。
プレーヤーのコントロールバーを表示するのチェックを外すと動画にあるコントロールバーが表示されなくなります。これは不便だと思いますが、後述する理由でおすすめです。
またデフォルトではサイズが560px x 315pxと小さな映像になってしまいます。
ですので、この方式を使う場合はいくつか設定を追加する必要があります。
コードをコピーすると下記のようになっています
<iframe width="560" height="315" src="https://www.youtube.com/embed/Qr_XL_vuzL8?controls=0&start=13" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>width=”560″ height=”315″ という部分が動画の表示サイズです。Full HDは1920 x 1080ですが、これでは大きすぎるとおもいますので、ブログには1000ピクセルぐらいがちょうど良いのではないかと思います。画像のサイズ比率にもよりますが、560x315となっていれば、1000x563にすると良いと思います。
その他の設定
デフォルト値は入力する必要が無いので、変更する場合のみ追加して下さい。
frameborder=”0″
フレームボーダーです。動画の枠になります。0にすれば枠なしに出来ます。
autoplay=1
自動的に再生する場合はこれを入れます
rel=0
関連動画を指定します。再生した動画と同じチャンネルの関連動画再生されるようになります。
modestbranding=1
YouTubeのロゴを無くすか消すことが出来ます。(マウスを当てると表示されます)
loop=1
動画をループします。
動画で離脱を防ぐという目的で検討すると下記の設定が良いと思います。
controls=0&loop=1&modestbranding=1&rel=0&rel=0
<iframe width="1000" height="563" src="https://www.youtube.com/embed/Qr_XL_vuzL8?controls=0&loop=1&modestbranding=1&rel=0&rel=0" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>↓コードをそのままコピーした場合
<iframe width="560" height="315" src="https://www.youtube.com/embed/Qr_XL_vuzL8" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>いかがですか?動画は大きい方が良いと思いませんか?
YouTube動画をワードプレスにiFrameで貼る方法
他人の動画の場合はどうしようもありませんが、自分の動画の場合は下記の設定も忘れずに行いましょう。
- 再生リストを作り、動画を再生リストに追加しておく。
- 埋め込みを許可する(デフォルト)にチェックを入れておく
WordPressのiFrameのペースト方法
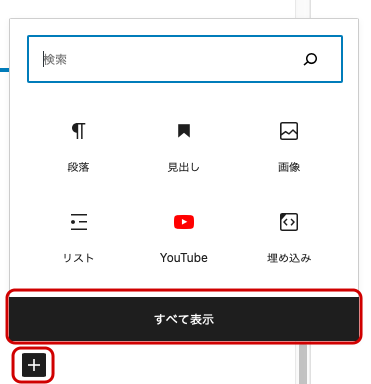
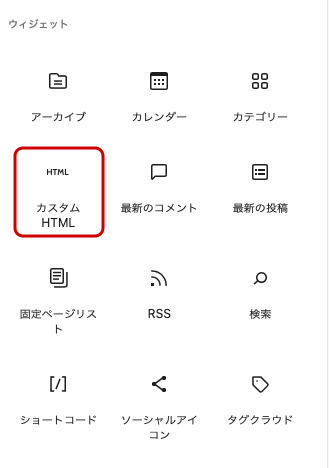
通常はそのままペーストすると埋め込みにしてくれるはずですが、上手く動作しない場合がありますので、「
カスタムHTML」を選んでペーストしましょう。



YouTube貼り付け方を少し変えるだけで、変わりますので、試して見て下さい。




