Squirrel SEOをインストールし、基本的な設定が終わりますと、いよいよ記事のリライトを行いSEO対策をします。
WordPressのSEOプラグインは、Wordpress自体には備わっていない、XMLサイトマップ、タイトルの書き換え、メタキーワードやメタディスクリプション(概要)の編集が行えます。
タイトルや概要はワードプレス自体のタイトルなどを編集することでも対応可能です。
ワードプレスの記事上のタイトルが、見た目上には表示されないメタタグ部分の記述になるように設定されています。普通は何も考えないで設定してくれるので、とてもありがたい機能なのです。
しかし、このメタタグは、検索結果の表示部分に影響し検索結果にも影響することから、表示される部分と別に設定する必要が出てきました。
タイトル
メタタグに記載されるタイトルは、ページに表示されるタイトルと何を変えれば良いのでしょうか?
基本的には同じで問題ありませんが、さらにサイト名やカテゴリー名を追加します。
表示されるタイトルにはサイト名などは必要ありませんが、メタタグに書かれたタイトルにはサイト名が入っていることが有益です。
ワードプレスの記事編集画面に元からある概要は、カテゴリーなどの記事一覧表示で使われます。メタタグの概要は検索結果の一覧の表示に利用されます。パソコンやスマホなどで表示される文字数が変わります。
パソコンでは90〜120文字、スマホでは70文字程度です。前半の70文字以内に重要なキーワードを含めて、全部で120文字程度で記載するようにします。
キーワード
メタタグのキーワードは、4つ程度、またはそれ以上記載すると良いでしょう。複合語やフレーズでも良いです。表示上に使われることはなく、現在は検索エンジンのランキングに直接影響することはないと言われています。
SEOプラグインはこのキーワードを元に記事の内容やタイトルを分析してくれます。キーワードが文章中にどのくらい含まれているか、それが適切であるかどうかが分かります。
記事執筆➡計測➡見直し➡リライト➡
Googleは信頼性があり専門性の高い内容を良質なコンテンツと評価するとしています。
自動的にサイトやページを判断している以上、機械的に判断しています。
検索をするユーザーができるだけ早く、目的の情報にたどり着く為に総合的に判断して結果を出そうとしています。
では、どんな記事を上位に表示すれば、良いでしょうか?
- キーワードに最も近い内容
- より情報の多い記事
- より信頼性がある記事
などを考えられるでしょう。
キーワードに最も近い内容にするには?
本文中にキーワードが適度に含まれていることが重要です。
但しあまり多く入れすぎるとスパム行為と判断される可能性もあります。
記事の分量に応じて適切なキーワードが必要です。
また、タイトルは最も重みのある情報になりますので、タイトル中にキーワードが入っている必要があります。
より情報の多い記事にするには?
記事には一定以上の長さのある必要があるでしょう。
深い内容や分かりやすい内容であれば自然と長い記事になると考えられます。
また、網羅されている記事であれば、その中のどれかが目的の内容である可能性が高くなるはずです。
より信頼性がある記事
間違った内容であったり、不正確な内容であれば、どんなに長くて詳しく書かれていても良質なコンテンツではありません。しかし、機械的にどのように信頼性を評価するのでしょうか?
一つは発信者の身元がはっきりしていること。たとえば、企業でだったり、公的な機関であれば信頼性のあると評価されやすいでしょう。
執筆者が専門家であったり、サイト自体が専門性の高い分野に絞っていることもより信頼性の高い記事であると判断されるでしょう。
情報が新しい事も重要です。5年前の情報より今の情報の方がより求めている内容であることが多いはずです。最初に作った記事が定期的にアップデートされていれば、内容が正しく最新の物であると考えることが出来ます。
この延長線上にあるのが、権威性という指標です。
より多くのサイトからリンクされていたり、そのリンク元が権威性が高いということも重要です。
個人より企業、さらに大企業であると権威性が高いと考えられます。
運営者情報が全く不明なサイトよりも明示してあるサイトのほうが、信頼性が高いと思われます。
最近出来たばかりのサイトよりも長年運営されているサイトの方が信頼性が高いと思われます。
リライトは記事の信頼性を上げる作業です
キーワードを適切に配置し、検索上位を目指すSEOツールの使い方を説明します。
一番はじめに確認するところは、編集画面最下部にある「SEO Snippet」です。
アイキャッチ画像や抜粋などが設定されていれば、通常は個別に設定しなくても大丈夫です。
もしアイキャッチと抜粋が入力されていなければ、まずそちらを入力してください。
アイキャッチと抜粋はテーマによって表示されたりする部分が異なりますので、これとは別に設定したい場合に修正する方が良いと思います。

SEO Snippet
ここの設定はデフォルトのままでも問題ありません。
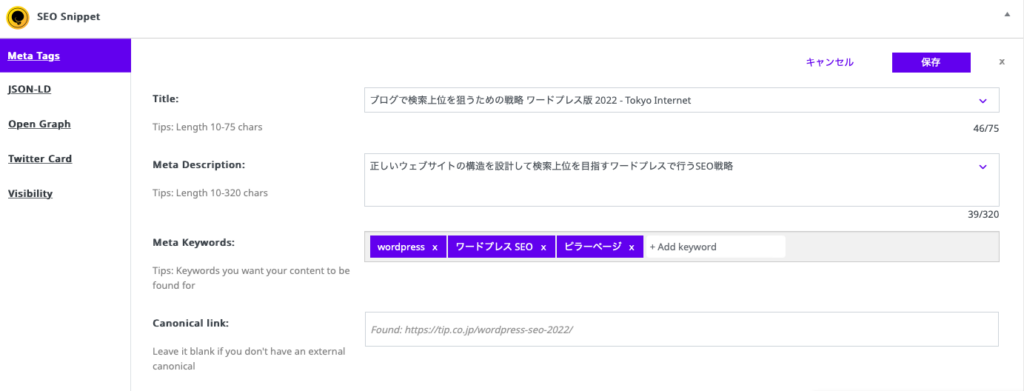
Meta Tags

既にプラグイン全体で設定された内容で、自動的に設定されています。検索エンジンでリストされる結果の予想が表示されています。これに修正を加えたい場合は、「Edit Snippet」をクリックして修正してください。

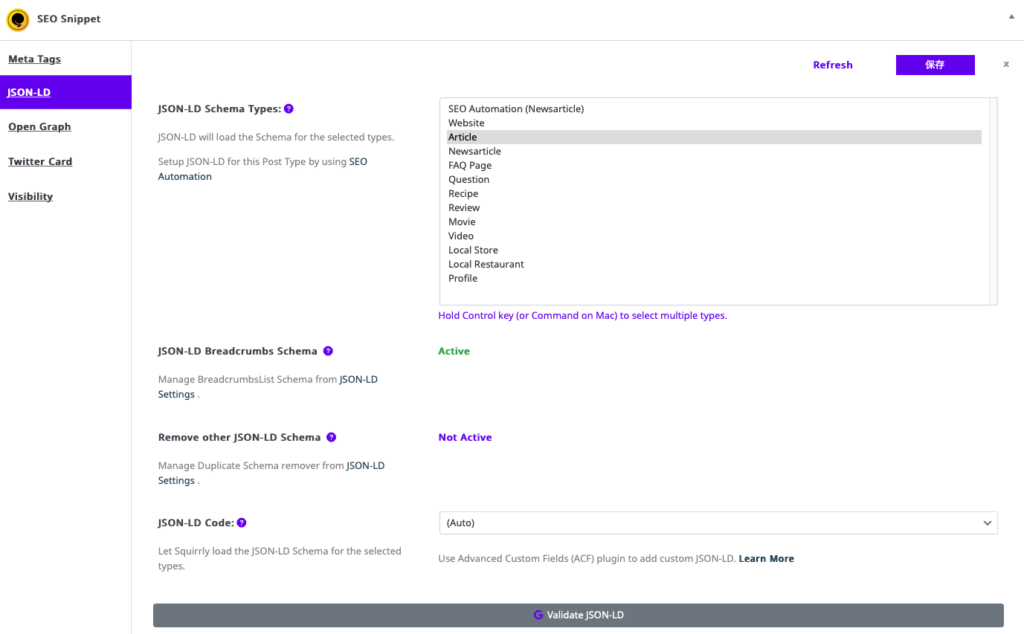
JSON-LD
主要な検索エンジン(Google/Bing/Yahoo/Yandex)がウェブページの情報を整理して提供する方法で、このページの内容が何であるかを検索エンジンに教えることが出来ます。但し検索結果のランキングに影響するわけではありません。

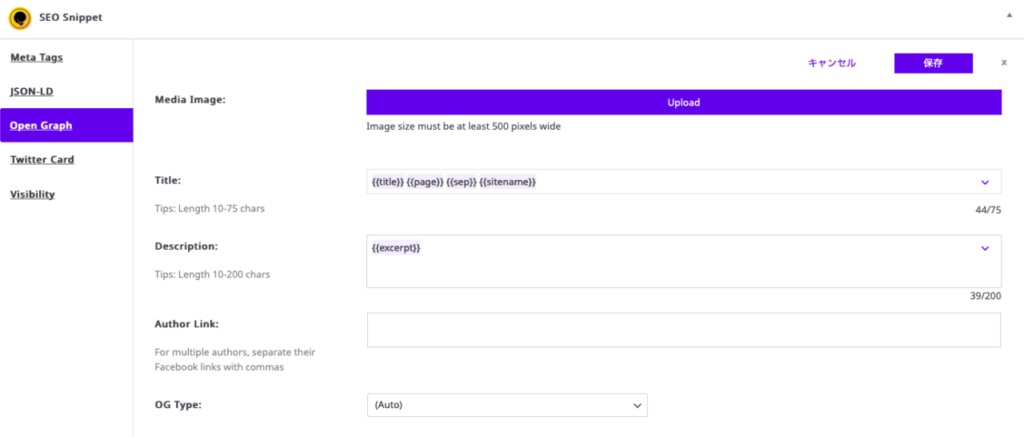
Open Graph
は、FacebookやTwitterなどSNS上でシェアする際に画像やタイトルなどを一緒に表示してくれるように、適切な情報表示させる仕組みです。こちらも、アイキャッチや抜粋が適切に設定されていれば自動的に記述されます。

編集することも出来ます。タイトルを後ほど変更する可能性もあるので、デフォルトの方が便利かと思います。記事のタイトルを自動的に持ってくるようになっているので、個別に指定しなくてすみます。記事のタイトルを変更すればこちらの情報も連動して変更されます。

Twitter Card
Twitterでシェアされた場合の表示をコントロールできます。

カードの形状は数種類ありますが、SummaryとSummary_large_sizeの2つかオートに設定できます。
Summary
小さな画像と文章で横長の小さいタイプになります。コメントなどを多く書く場合などはこちらの方が良いことがあります。
Summary_large_sizeは大きめの画像の下にタイトルと抜粋が表示されるタイプです。
通常はAutoを選んでおけば良いと思います。
他のカードはアプリや動画用でワードプレスでは利用しませんので、その設定も選べないようです。
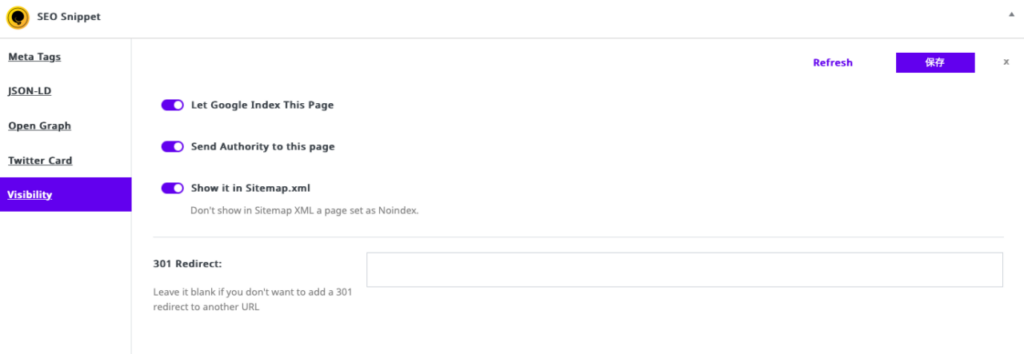
Visibilityは検索エンジンにインデックスされるかどうかなどを指定出来る部分です。

- Let Google Index This Page(Googleにインデックスする)
- Send Authority to this page()
- Show it in Sitemap.xml(サイトマップに載せる)
- 301 Redirect:(リダイレクト先)
通常は全部オンにして301 Redirectには何も記入しません。
301 Redirectは新しい記事を作った際にリダイレクトする場合に使います。
上記までの部分は通常特に設定を変更する必要がありません。
Live Assitantを使って記事をリライトする
Squirrly SEOには記事編集画面にリアルタイムでキーワードの使用状況などをアドバイスするツールがあります。現在日本語では動作が不完全な面があり、開発元と協力して機能の強化を依頼しています。
将来はもっと使いやすうなると思いますが、現状で把握まで目安として、あまり強くこだわらない方が得策です。
ライブアシスタントが表示されていない場合は、画面右上のボタンをクリックして、Live Assitanceを起動してください。

すると、右下に下記のような画面が表示されます。

赤の枠の部分をクリックすると画面が大きく表示されます。
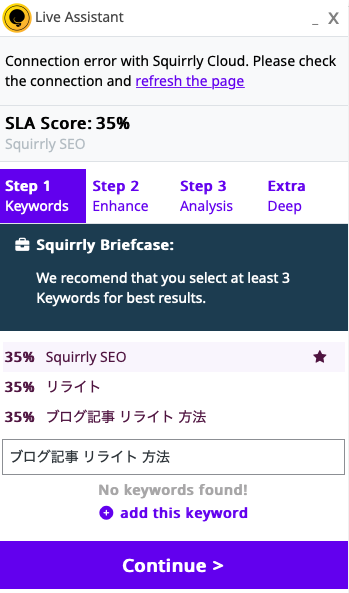
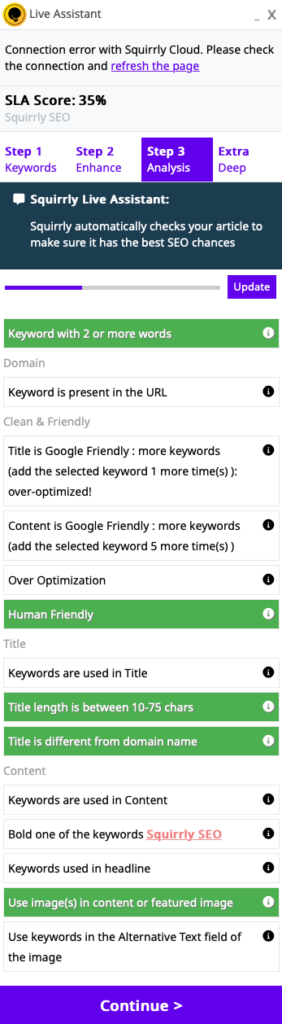
SLAスコアーの画面が表示されます。
STEP1 Keywords

このページのキーワードをいくつか設定します。
3〜4つ程度入力しましょう。
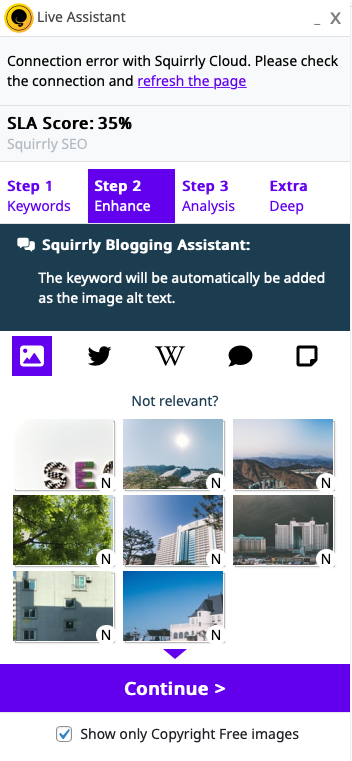
STEP 2 Enhance

アイキャッチ画像などがない場合はSTEP1で入力したキーワードに応じた画像を入力することが出来ます。
著作権フリー画像ですが、必要無い場合は飛ばしてかまいません。
STEP 3 Analytics

入力されたキーワードが適切に入力されているかチェックします。
現状日本語ではいくつかの言語的特徴のため正常に判定されない場合があります。これはGoogleなどの検索エンジンのアルゴリズムではありませんので、全てがきっちりグリーンになる必要はありません。但しアドバイスにそって入力内容を修正しましょう。
- Keyword with 2 or more words 2つ以上の単語を含むキーワード
- Keyword is present in the URL キーワードがURL内に存在する
- Title is Google Friendly : more keywords (add the selected keyword 1 more time(s) ): over-optimized!
タイトルはGoogle Friendly : more keywords (選択したキーワードをもう1回追加する) : 過剰最適化! - Content is Google Friendly : more keywords (add the selected keyword 5 more time(s) )
コンテンツがGoogle Friendly : キーワードを増やす (選択したキーワードを5回追加) - Over Optimization
過剰な最適化 - Keywords are used in Title
キーワードがタイトルに使われている - Title length is between 10-75 chars
タイトルの長さは10-75文字 - Title is different from domain name
タイトルがドメイン名と異なる - Keywords are used in Content
キーワードがコンテンツに使用されている - Bold one of the keywords Wrodpress SEO
Wrodpress SEOのキーワードを太字にする - Keywords used in headline
見出しのキーワード - Use image(s) in content or featured image
コンテンツやフィーチャー画像に画像を使用している - Use keywords in the Alternative Text field of the image 画像の代替テキスト欄にキーワードを使用
この中で現状正しく認識されないのは下記の通りです。
■2つ以上の単語を含むキーワード
日本語では、二つ以上の単語を含んだキーワードでもスペースで分けることはありません。そのために、1つのキーワードと認識されてしまう場合があります。意図的に半角のスペースを入れて2つ以上の単語のキーワードとする必要があります。しかしそうすると文中にもスペースを入れなければ、そのキーワードが使われていると判断しない仕組みになっています。このスコアのためにスペースを入れるのは本末転倒ですので無視します。
■キーワードがURL内に存在する
URL(ワードプレスではスラッグ)にキーワードを含むとSEO対策になると言われています。しかし日本語のURLは現在は奨励されなくなりました。日本語URLはエンコードされてしまうので正しく認識されなかったりリンクがエラーになる場合があるからです。そのために、この部分は英語に直して入力するのが良いと言われています。
キーワードが日本語であれば、自動的に英語にして検知はしてくれないので、この部分は無視しても良いでしょう。
上記2つのアドバイスは日本語の言語処理の関係で正しく処理できないだけであって、このアドバイスは重要ですので、必ず対応してください。
1単語のキーワードは文中にスペースで区切られていなくても認識されますが、タイトル中ではそうではないようです。
このスコアに深くこだわる必要は無く、アドバイスのみを参考にして下さい。
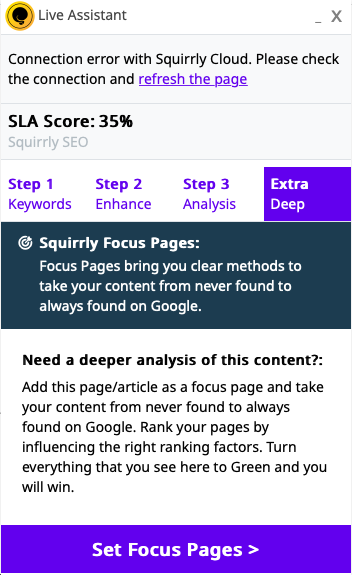
Extra Deep

ページをFocus Pageに設定する場合はクリックして進めることが出来ます。
但し、フォーカスページは闇雲に追加しないで下さい。
サイトの大きさにもよりますが、Focus Pageに設定する1〜2ページに程度に絞って下さい。
Focus Pageに指定するのは柱となるページ(ピラーページ)のみにして下さい
ランキングが10位以内になったらフォーカスページを外して他のページの対策に移行します。
様々な施策を施してもランキングが上昇しない場合は、一旦諦めて他のページを対策します。
最後に記事を保存して終了しましょう。
キーワード選定は大変重要な作業になります。文中でも紹介しましたが下記の2つの記事を参照にして下さい。
皆様のサイトが発展しますように!